iOS
Einbinden der App-To-App Library in die aufzurufende App
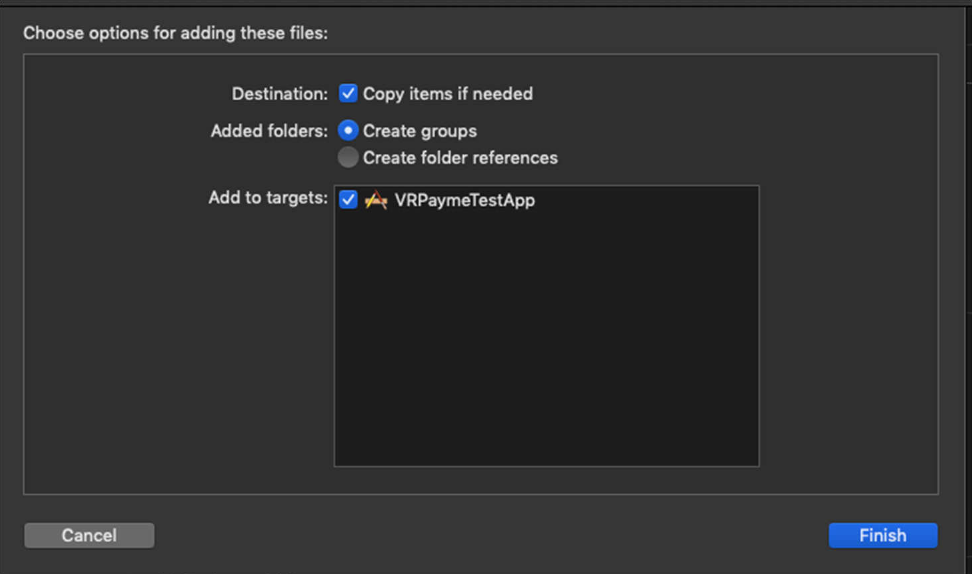
Zum Einbinden des Frameworks ziehen Sie die "VRPayme.framework" Datei per Drag&Drop aus dem Finder in das Projekt.
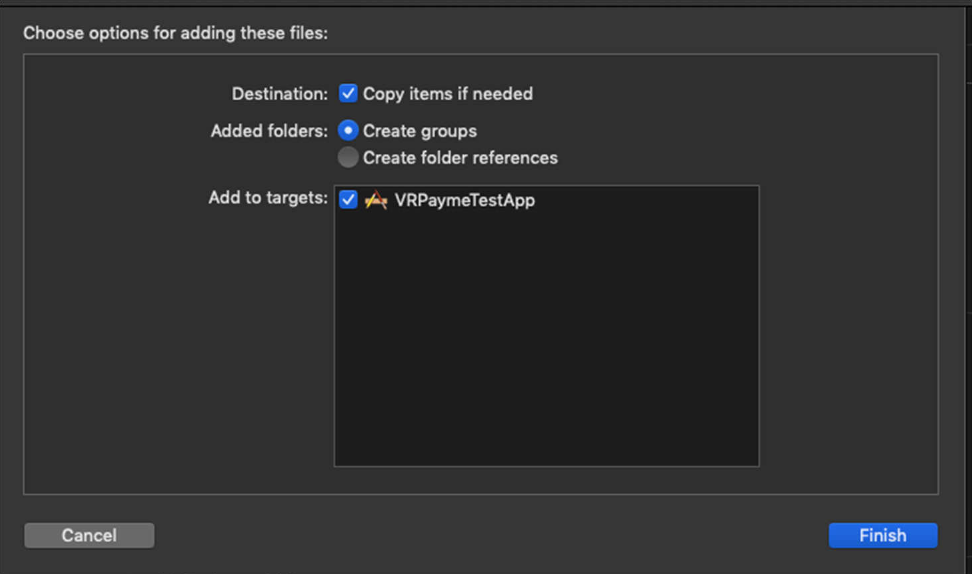
Haken Sie im Dialog Scheme "VRPaymeTestApp" an, damit es das Framework verfügbar ist.

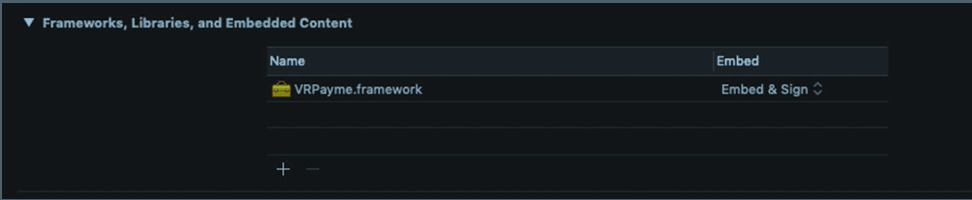
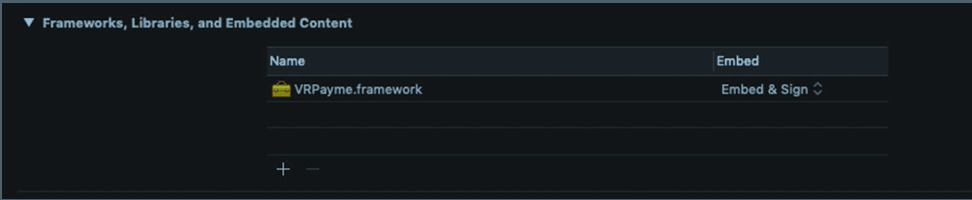
Das Framework sollte nun in den Projekteinstellungen unter Frameworks, Libraries and Embedded Content aufgelistet sein.

Das SDK kommuniziert mit der VR-pay:Me App über Custom URL-Schemes. Die VR-pay:Me App wird von dem SDK über das Custom URL-Scheme aufgerufen.
Das Ergebnis der Transaktion wird ebenfalls über eine URL an die aufrufende App gesendet.
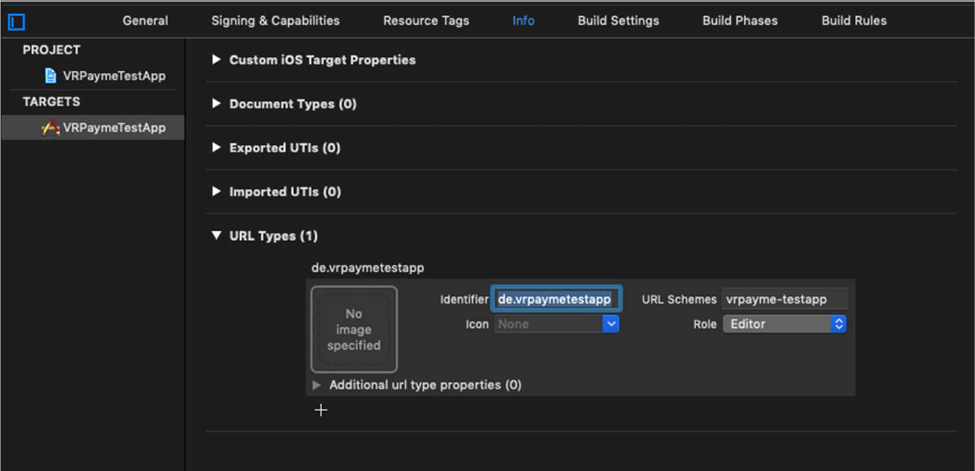
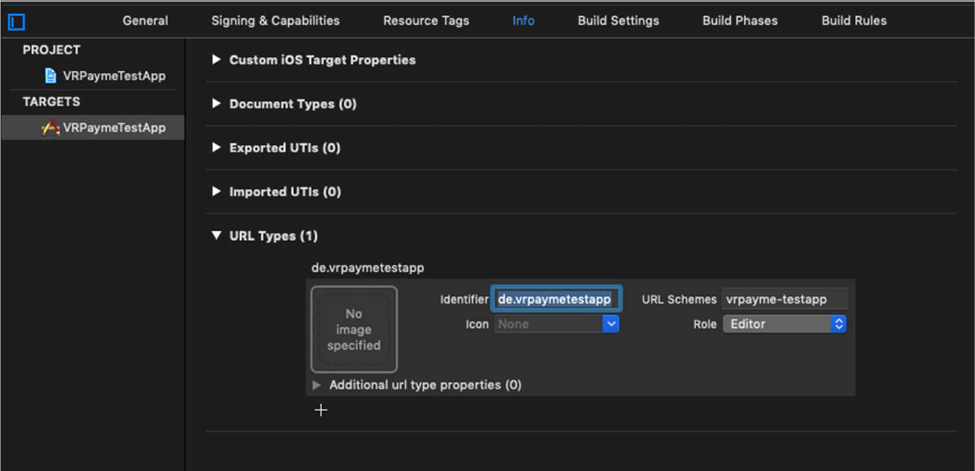
Dazu muss in der App unter Projekt → App-Target auswählen → Info ein URL Type registriert werden.

Das registrierte URL Scheme muss bei jedem Aufruf an das SDK übergeben werden.
Sollte das Callback-Scheme nicht gesetzt sein, wird der Fehler RequestBuilderError.invalidCallbackScheme(1) geworfen.
Neben dem URL-Scheme muss beim Auruf des SDKs ein API-Key mitgesendet werden.
Sollte der API-Key nicht korrekt sein, wird der Fehler RequestBuilderError.invalidApiKey(0) geworfen.
Starten einer Zahlung
Anfrage
Innerhalb der App kann mit folgendem Quellcode die Zahlung durchgeführt werden:
var payment = RequestBuilder
.payment(authKey: API_KEY, callbackScheme: URL-SCHEMA)
.amount(amount) // Betrag in Eurocents
.tip(tip) // Trinkgeld in Eurocents
.cashier(cashier) // Name des Kassierers
.tax(tax) // Steuersatz, z.B. 19
.email(email) // Email-Adresse an die der Beleg versendet werden soll
.userReference(userReference) // Benutzerdefinierte Referenz
try payment.start()
| Name |
Typ |
Beschreibung |
Erforderlich |
ab Lib Version |
ab App Version |
| userReference |
String |
Die Transaktions-Referenz, die vom Benutzer vergeben werden kann |
|
2.1 |
1.7 |
| tip |
Double |
Trinkgeldbetrag in Cent |
|
1.0 |
1.4 |
| tax |
Double |
Mehrwertsteuer in %
Es sind nur folgende gültige Werte gültig:
- 0 %
- 5,5 %
- 7 %
- 10,7 %
- 19 %
|
|
1.0 |
1.4 |
|
|
|
|
2.0 |
1.6 |
| email |
String |
E-Mail-Adresse für den Beleg |
|
1.0 |
1.4 |
| cashier |
String |
Name des Kassierers |
|
1.0 |
1.4 |
| amount |
Integer |
Betrag in Cent
Der zu zahlender Betrag inkl. Tip.
Dieser Betrag wird an das Terminal übermittelt |
x |
2.0 |
1.6 |
Ist die VR-pay:Me App installiert, wird sie aufgerufen und die Zahlung automatisch ausgeführt. Sollte die App nicht installiert sein, wird der Fehler RequestBuilderError.missingVRPaymeApp(3) geworfen.
Antwort
Sobald die Zahlung durchgeführt wurde, wird die VR-pay:Me App geschlossen. Die aufrufende App wird über das oben angegebene Callback-Scheme aufgerufen.
Im AppDelegate wird daraufhin vom System die Methode
func application(_ app:
UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey :
Any] = [:])
aufgerufen. Darin kann mit folgendem Code die Antwort ausgewertet werden:
guard let payment = try? ResponseHandler.parsePaymentResult(url: url) else {
// Das Objekt enthält keine Antwort des VRPayment Frameworks
...
}
switch payment.status {
case .SUCCESS:
// Zahlung wurde erfolgreich durchgeführt
...
case .FAILURE:
// Zahlung fehlgeschlagen
...
case .SIGNATURE_TIME_OUT:
// Zahlung wurde erfolgreich durchgeführt. Signatur wurde nicht eingegeben
...
default:
// Die Zahlung wurde nicht durchgeführt
...
break
}
Folgende Felder sind im Objekt Payment vorhanden:
| Name |
Typ |
Beschreibung |
Erforderlich |
ab Lib Version |
ab App Version |
| amount |
Integer |
tatsächlicher Zahlbetrag in Cent |
x |
1.0 |
1.4 |
| status |
PaymentResultStatus |
Statuscode der Anfrage
0 => Erfolgreich
1 => Zahlung fehlgeschlagen
2 => Eingabe ungültig
3 => App nicht bereit
4 => Terminal nicht verbunden
5 => Mailversand nicht möglich |
x |
1.0 |
1.4 |
| maskedPan |
String |
Maskierte PAN |
|
1.0 |
1.4 |
| customerReceipt |
String |
Kundenbeleg aus dem Terminal |
|
1.0 |
1.4 |
| cardBrand |
String |
Kartengesellschaft. |
|
1.0 |
1.4 |
| tax |
double |
Gewählter Mehrwertsteuersatz |
|
1.0 |
1.4 |
| userReference |
String |
Eingegebene Transaktions-Referenz |
|
2.1 |
1.7 |
| identifier |
String |
Die Transaktions-Referenz aus dem Terminal |
|
1.0 |
1.4 |
| cardType |
String |
Die Eingabe-Methode der Karte.
Mögliche Werte:
01: Manuelle Eingabe
02: Magnetstreifen
05: Chipkarte
07: Kontaktlos |
|
1.0 |
1.4 |
|
|
06: Timeout durch fehlende Signatur |
x |
2.0 |
1.6 |
Stornieren einer Zahlung
Bitte beachten Sie: Eine Transaktion kann nur bis zum nächsten Kassenschnitt storniert werden. Daher werden beim Kassenschnitt die identifier der übertragenen Zahlungen mit zurückgegeben.
Anfrage
Innerhalb der App kann mit folgendem Quellcode die Zahlung storniert werden:
let cancellation = RequestBuilder.cancellation(authKey: API_KEY, callbackScheme: URL-SCHEMA)
.amount(amount)
.identifier(identifier)
try cancellation.start()
| Name |
Typ |
Beschreibung |
Erforderlich |
ab Lib Version |
ab App Version |
| amount |
Integer |
Betrag in Cent |
x |
1.0 |
1.4 |
| identifier |
String |
Die Referenz der zu stornierenden Transaktion aus dem Terminal |
x |
1.0 |
1.4 |
Ist die VR-pay:Me App installiert, wird sie aufgerufen und die Zahlung automatisch storniert. Sollte die App nicht installiert sein, wird der Fehler RequestBuilderError.missingVRPaymeApp geworfen.
Antwort
Sobald die Zahlung storniert wurde, wird die VR-pay:Me App geschlossen. Die aufrufende App wird über das oben angegebene Callback-Scheme aufgerufen.
Im AppDelegate wird daraufhin vom System die Methode
func application(_ app:
UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey :
Any] = [:])
aufgerufen. Darin kann mit folgendem Code die Antwort ausgewertet werden:
guard let payment = try? ResponseHandler.parseCancellationResult(url: url) else {
// Das Objekt enthält keine Antwort des VRPayment Frameworks
...
}
switch cancellation.status {
case .SUCCESS:
// "Storno wurde erfolgreich durchgeführt"
...
case .FAILURE:
// "Storno fehlgeschlagen"
...
default:
// Der Storno wurde nicht durchgeführt
...
break
}
Folgende Werte kann der ResultStatus annehmen:
SUCCESS, // Vorgang erfolgreich
FAILURE, // Vorgang nicht erfolgreich
INVALID_INPUT, // Framework nicht korrekt aufgerufen (Kein Betrag übergeben)
NOT_READY, // Die VR-Pay:me App ist nicht vollständig eingerichtet
NO_CONNECTION // Es ist aktuell kein Terminal verbunden
APP_VERSION_TOO_LOW // Ab Lib Version 2.1
LIB_VERSION_TOO_LOW // Ab Lib Version 2.1
Kassenschnitt durchführen
Der Kassenschnitt ist Voraussetzung für die Gutschrift der Zahlungen auf dem Empfänger-Konto.
Anfrage
Innerhalb der App können Sie mit folgendem Quellcode den Kassenschnitt durchführen:
let dataClearing = RequestBuilder
.dataClearing(authKey: API_KEY, callbackScheme: URL-SCHEMA)
try dataClearing.start()
Zum Starten des Kassenschnitts werden keine weiteren Daten benötigt.
Ist die VR-pay:Me App installiert, wird sie aufgerufen und der Kassenschnitt gestartet. Sollte die App nicht installiert sein, wird der Fehler RequestBuilderError.missingVRPaymeApp ausgeworfen.
Antwort
Sobald die Zahlung durchgeführt wurde, wird die VR-pay:Me App geschlossen. Die aufrufende App wird über das oben angegebene Callback-Scheme aufgerufen.
Im AppDelegate wird daraufhin vom System die Methode
func application(_ app:
UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey :Any] = [:])
aufgerufen. Darin kann mit folgendem Code die Antwort ausgewertet werden:
guard let dataClearing = try? ResponseHandler.parseDataClearingResult(url: url) else {
// Das Objekt enthält keine Antwort des VRPayment Frameworks
...
}
switch dataClearing.status {
case .SUCCESS:
// Kassenschnitt wurde erfolgreich durchgeführt.
...
case .FAILURE:
// Kassenschnitt fehlgeschlagen.
...
default:
// Der Kassenschnitt wurde nicht durchgeführt
...
}
Folgende Felder sind im Objekt DataClearingResult vorhanden:
| Name |
Typ |
Beschreibung |
Erforderlich |
ab Lib Version |
ab App Version |
| status |
DataClearingResultStatus |
Statuscode der Anfrage |
x |
1.0 |
1.4 |
| receipt |
String |
Händlerbeleg für den Kassenschnitt |
|
1.0 |
1.4 |
| clearedIdentifier |
String-Array |
Identifier der Transkationen, die freigegeben wurden |
|
1.0 |
1.4 |
Transaktion synchronisieren
Sollte der Status einer Transaktion nicht korrekt übertragen worden sein, kann mit der Funktion beginSync der Status der letzten Transkation abgerufen werden.
Anfrage
Innerhalb der App kann mit folgendem Quellcode die Synchronisation durchgeführt werden:
let sync = RequestBuilder
.sync(authKey: API_KEY, callbackScheme: URL-SCHEMA)
try sync.start()
Zum Starten der Synchronisierung werden keine weiteren Daten benötigt.
Ist die VR-pay:Me App installiert, wird sie aufgerufen und die Synchronisierung gestartet. Sollte die App nicht installiert sein, wird der Fehler RequestBuilderError.missingVRPaymeApp geworfen.
Antwort
Sobald die Synchronisierung durchgeführt wurde, wird die VR-pay:Me App geschlossen und das Gerät springt in die aufrufende App zurück.
Im AppDelegate wird daraufhin vom System die Methode
func application(_ app:
UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey :
Any] = [:])
aufgerufen. Darin kann mit folgendem Code die Antwort ausgewertet werden:
guard let sync = try? ResponseHandler.parseSyncResult(url: url) else {
// Das Objekt enthält keine Antwort des VRPayment Frameworks
...
}
switch sync.status {
case .SYNC_OPERATION_SUCCEEDED:
// Synchronisierung wurde erfolgreich durchgeführt.
// Die Details zur letzten Aktion können dem entsprechenden Attribut entnommen werden.
...
case .SYNC_OPERATION_FAILED:
// Synchronisierung fehlgeschlagen.
...
default:
// Die Synchronisierung wurde nicht durchgeführt.
...
}
Da die Pending Transaction sowohl eine Zahlung, eine Stornierung oder ein Kassenschnitt sein
kann, enthält das Objekt PendingTransaction alle Felder aus den drei Antworten:
| Name |
Typ |
Beschreibung |
Erforderlich |
ab Lib Version |
ab App Version |
| status |
SyncResultStatus |
Folgende Werte kann der Status annehmen:
NOT_READY, // Die VR-Pay:me App ist nicht vollständig eingerichtet
NO_CONNECTION, // Es ist aktuell kein Terminal verbunden
SYNC_OPERATION_FAILED // Vorgang nicht erfolgreich
SYNC_OPERATION_SUCCEEDED // Vorgang erfolgreich
APP_VERSION_TOO_LOW // Ab Lib Version 2.1
LIB_VERSION_TOO_LOW // Ab Lib Version 2.1 |
x |
1.0 |
1.4 |
| amount |
Integer |
tatsächlicher Zahlbetrag in Cent |
x |
1.0 |
1.4 |
| identifier |
String |
Die Transaktions-Referenz aus dem Terminal |
|
1.0 |
1.4 |
| maskedPan |
String |
Maskierte PAN |
|
1.0 |
1.4 |
| cardType |
String |
Die Eingabe-Methode der Karte.
Mögliche Werte:
01: Manuelle Eingabe
02: Magnetstreifen
05: Chipkarte
07: Kontaktlos |
|
1.0 |
1.4 |
| cardBrand |
String |
Kartengesellschaft. Wird aus der IIN der Transaktion ermittelt. |
|
1.0 |
1.4 |
| tax |
double |
Gewählter Mehrwertsteuersatz |
|
1.0 |
1.4 |
| customerReceipt |
String |
Kundenbeleg aus dem Terminal |
|
1.0 |
1.4 |
| date |
Date |
Datum der Transaktion |
|
1.0 |
1.4 |
| clearedIdentifier |
String-Array |
Identifier der Transkationen, die freigegeben wurden |
|
1.0 |
1.4 |
 Version 1.7
Version 1.7 Version 1.7
Version 1.7 Version 1.7
Version 1.7 Android Version 2.1
Android Version 2.1 iOS Version 2.1
iOS Version 2.1